員工資料管理系統的三個主要的元件(component),接下來,要如何切換網頁及連結到明細資料,就要配合Routing路由的設定。
所以,這篇文章,就來說明如何設定Routing的,在之前的說明中,已經建立出來,先看一下內容吧,程式碼如下:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
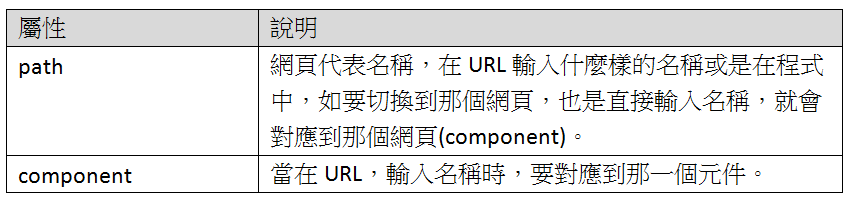
接下來,先import三個網頁元件,在Routes,設定對應的名稱及component名稱,這樣在URL輸入什麼樣的名稱或是在程式中,如要切換到那個網頁,也是直接輸入名稱,就會對應到那個網頁(component),程式碼如下:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { EmployeeListComponent } from './employee-list/employee-list.component';
import { EmployeeDetailComponent } from './employee-detail/employee-detail.component';
import { EmployeeSalesListComponent } from './employee-sales-list/employee-sales-list.component';
const routes: Routes = [
{ path: 'employees', component: EmployeeListComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }

後續,再來修改原來的程式碼,來配合Routing的設定。
